HTML დოკუმენტის სტრუქტურა
HTML დოკუმენტების სტრუქტურა იქმნება HTML ელემენტების გამოყენებით.
DOCTYPE html
იმისათვის რომ ბროუზერი მიხვდეს რა ტიპის დოკუმენტთან გვაქვს საქმე, ამის შესახებ მას რამენაირად უნდა მივანიშნოთ. HTML - ში არსებობს შესაბამისი ტეგი რომლითაც შეგვიძლია ავღწეროთ დოკუმენტის ტიპი და ის ასე გამოიყურება <!DOCTYPE html>.
ნებისმიერი HTML დოკუმენტი იწყება DOCTYPE - ჩანაწერით.
html ელემენტი
მას შემდეგ რაც დოკუმენტის ტიპს განვსაზღვრავთ დროა შევქმნათ html ელემენტი. ეს ის ელემენტია რომელიც მოიცავს ყველა სხვა ელემენტებს ჩვენს ვებ გვერდზე.
შესაბამისად HTML დოკუმენტი რომელშიც გვაქვს მხოლოდ html მთავარი ელემენტი ასე გამოიყურება:
<!DOCTYPE html>
<html>
</html>ალბათ იფიქრებთ ცარიელი HTML დოკუმენტი რა საჭიროაო და მართალიც იქნებით, არავინ ქმნის HTML გვერდებს იმისთვის რომ შიგნით არაფერი ჩაწეროს. ამიტომ შემდეგ სექციაში უნდა განვიხილოთ head და body ელემენტები.
head ელემენტი და მისი შიგთავსი
ნებისმიერი html ელემენტის შიგნით პირველი რასაც მოვათავსებთ არის head ელემენტი.
შესაბამისად HTML დოკუმენტი head ელემენტით ასე გამოიყურება:
<!DOCTYPE html>
<html>
<head>
</head>
</html>head ელემენტში ბევრნაირი ელემენტები შეიძლება მოთავსდეს. თუმცა უნდა დაიმახსოვრო რომ მასში თავსდება დამატებითი/meta ინფორმაცია მთლიანად HTML დოკუმენტის შესახებ.
meta ინფორმაცია არის ისეთი ინფორმაცია რომელიც ვებ-გვერდზე არ ჩანს თუმცა მნიშვნელოვანია ვებ-გვერდის სწორად ფუნქციონირებისთვის.
სიმარტივისთვის ამ თავში განვიხილავთ მხოლოდ 1 ელემენტს რომელიც head ელემენტში შეიძლება მოთავსდეს და ის არის title ელემენტი. სხვა meta ინფორამციის შემცველ ელემენტებს მომდევნო თავებში გავეცნობით.
title ელემენტი (head - ის შვილი)
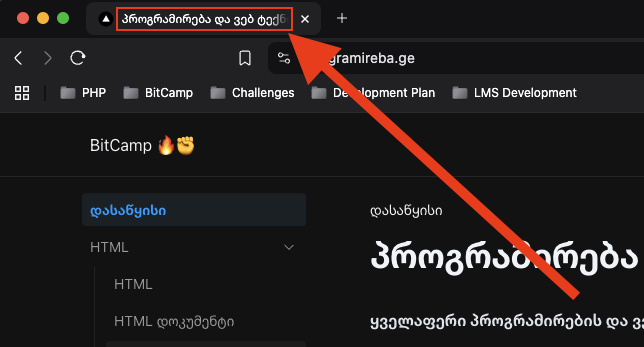
title ელემენტი - ადგილი სადაც ვწერთ ჩვენი ვებ-გვერდის სათაურს. ამ ელემენტის შიგთავსი არ ჩანს თავად ვებ გვერდის შიგთავსის არეში (viewport - ში) მაგრამ ჩანს ბროუზერის ტაბის დასახელების სახით ისე როგორც ამ სურათზეა ნაჩვენები:

ახლა ვნახოთ როგორ გამოიყურება HTML დოკუმენტი title ელემენტით:
<!DOCTYPE html>
<html>
<head>
<title>ვებ გვერდის სათაური</title>
</head>
</html>რატომ არ მუშაობს ჩემს HTML დოკუმენტში ქართული სიმბოლოები?
თუ HTML დოკუმენტში ქართულ სიმბოლოებს გამოიყენებთ, ისე როგორც ზემოთ title ტეგში ჩაწერილი სათაური, შეიძლება აღმოაჩენოთ რომ გაუგებარი სიმბოლოები დაიხატება ეკრანზე. როგორ გამოვასწოროთ?
ამისათვის საჭიროა head ელემენტში კიდევ ერთი დამატებითი ინფორმაცია ჩავამატოთ რითაც ბროუზერს მივანიშნებთ რომ ისეთი სიმბოლოთა დიაპაზონის გამოყენება გვსურს რომელიც ქართულ ასოებსაც მოიცავს - ასეთია არის UTF-8.
ამ საქმისთვის meta ელემენტი დაგვჭირდება და ის ასე გამოიყურება:
<meta charset="UTF-8">
ამ ელემენტმა არ დაგაბნიოთ, ამ ეტაპზე უბრალოდ შეგიძლიათ გადააკოპიროთ head ტეგში და მომდევნო თავებში განვიხილავთ მას უფრო დეტალურად.
შესაბამისად ჩვენი HTML დოკუმენტის განახლებული კოდი ასეთი გამოვა:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
</html>body ელემენტი
აქ თავსდება ჩვენი ვებ-გვერდის მთავარი სტრუქტურა და მისი შემადგენელი ელემენტები
HTML დოკუმენტი body - ის ჩამატებით ასე გამოიყურება:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
</body>
</html>ახლა უკვე შეგვიძლია ვთქვათ რომ HTML დოკუმენტის ძირითად სტრუქტურას გავეცანით. თუმცა ზემოთ მოცემული კოდი რომ გადააკოპიროთ თქვენს .html ფაილში, შეინახოთ და გახსნათ ბროუზერით, აღმოაჩენთ რომ ვებ-გვერდი ცარიელია.
რა თქმა უნდა! - ეს იმიტომ ხდება რომ ჯერ-ჯერობით body ელემენტში არაფერი ჩაგვიმატებია. ამას კი შემდეგ თავში გავაკეთებთ.