ბმულები / Hyperlinks
Hyperlinks (ქართულად ბმულები) HTML დოკუმენტების ის ფუნქციაა რომლის გარეშეც ვებ ტექნოლოგიები საერთოდ არ იარსებებდა.

კონტექსტი
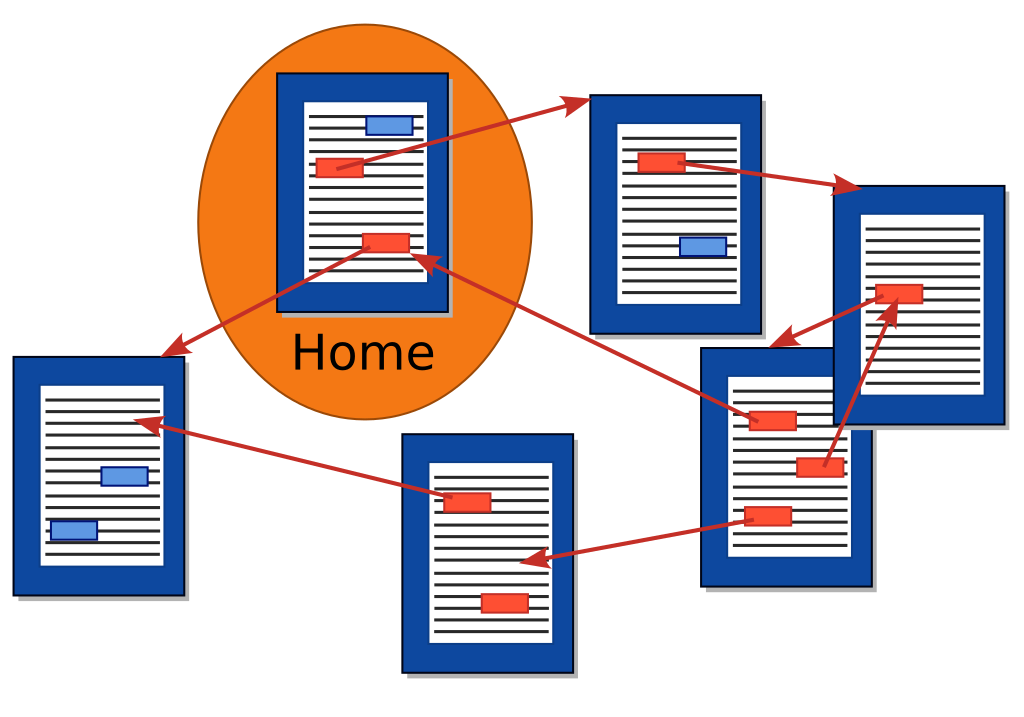
წარმოიდგინეთ რომ ხართ დიდ ბიბლიოთეკაში და ეცნობით სხვადასხვა წიგნებსა თუ სამეცნიერო ნაშრომებს. ერთ-ერთ წიგნში დაგხვდათ რეკომენდაცია ან ციტირება სხვა ავტორის ნაშრომიდან და გსურთ რომ მასაც გაეცნოთ. ამისათვის საჭირო იქნება ამ ნაშრომის ან წიგნის მოძებნა ბიბლიოთეკის უზარმაზარ თაროებზე.
მაგრამ წარმოიდგინეთ რომ არსებობდეს რაღაც ჯადოსნური შესაძლებლობა რომლის მეშვეობითაც თუ ნახსენები ნაშრომის სათაურს თითით შეეხებით, ის მომენტალურად გადმოფრინდება თაროდან და გაჩნდება თქვენს მაგიდაზე ისე რომ მისი ძებნა არ მოგიწევთ.
ზუსტად ასეთი ჯადოსნური ძალა შესძინა დოკუმენტებს ბმულების (ჰიპერბმულების/Hyperlinks) - გამოგონებამ. თავიდან ისინი გამოიყენებოდა სამეცნიერო ნაშრომების ერთმანეთთან დასაკავშირებლად და სხვა მეცნიერებისა თუ დაინტერესებული ადამიანებისთვის საქმის გასამარტივებლად. ამ თითქოს ძალიან მარტივმა გამოგონებამ დააჩქარა და სამეცნიერო მიღწევებისა და განვითარების ტემპი.
დღეისათვის ბმულებს ყველანი ვიცნობთ და ყოველდღიურ ცხოვრებაში ძალიან აქტიურად ვიყენებთ როგორც მოცემულობას.
<a> ელემენტი
ყველა სხვა HTML ელემენტის მსგავსად ბმულების შესაქმნელადაც გვაქვს შესაბამისი სტრუქტურული ერთეული anchor რომლსაც შემოკლებული დასახელებით a ვიყენებთ.
ერთი შეხედვით ეს ელემენტი არაფრით განსხვავდება სხვებისგან - მას აქვს გამხსნელი და დამხუავი ტეგები და მათ შორის მოთავსებული კონტენტი:
<a href="https://www.google.com">Google</a>თუმცა თუ დააკვირდებით ამ ელემენტს ერთი სპეციალური ატრიბუტი აქვს href (Hypertext REFerence) რომელიც მას განსაკუთრებულად აქცევს. ამ ატრიბუტის წყალობით ჩვენი a ელემენტი გადაიქცევა ბმულის ტიპის სტრუქტურულ ერტეულად და მასზე დაკლიკება გამოიწვევს იმ გვერდის გახსნას რომლის მისამართიც წერია შიგნით.
<a> ელემენტის ანატომია ასე გამოიყურება:

ბმულები ნავიგაციისთვის
ძალიან ხშირად ბმულები გამოიყენება ვებ-გვერდის ნავიგაციის შესაქმნელად. ჩვენი ბლოგის მაგალითზე რომ განვიხილოთ - წარმოიდგინეთ გვაქვს ბმულების მენიუ სადაც ჩამოთვლილია სხვადასხვა საიტების შესაბამისი მისამართები.
ასე მაგალითად:
<a href="https://www.google.com">Google</a>
<a href="https://www.facebook.com">Facebook</a>
<a href="https://www.bitcamp.ge">BitCamp</a>
<a href="https://www.youtube.com">YouTube</a>
<a href="https://www.bitcamp.ge/courses/html-css/">BitCamp - ის HTML - ისა და CSS - ის კურსი</a>შედეგად ვიღებთ ბმულების ჩამონათვალს რომელსაც მომხმარებელი გამოიყენებს მენიუს სახით.
მისამართები
როდესაც ვსაუბრობთ ბმულებზე უნდა განვასხვავოთ ისეთი მისამართები რომლებიც სხვა ვებ-გვერდებზე მიუთითებენ და ისეთები რომლებიც ჩვენივე ვებ-საიტის განსხვავებულ ვებ-გვერდებთან გვაკავშირებენ.
აბსოლუტური მისამართები
ზემოთ მოცემულ მაგალითში, ბოლო ბმულში ვიყენებთ აბსოლუტურ მისამართს რომელიც მიუთითებს სხვა ვებსაიტის კონკრეტულ 1 გვერდზე. კონკრეტულად bitcamp.ge - ს HTML / CSS - ის კურსის გვერდზე. ამიტომ ჯერ ვწერთ ამ ვებ-საიტის დასახელებას (domain name), შემდეგ დახრილ ხაზს და შემდეგ იმ გვერდის მისამართს რომლის გახსნაც გვსურს - /courses/html-css/.
აბსოლუტური მისამართები აუცილებელია მაშნ როდესაც ჩვენი ვებსაიტის გარეთ არსებული ვებ-გვერდებისა და დოკუმენტების ჩამატება გვსურს ბმულის სახით ჩვენს ვებ-გვერდებზე.
რელაციური მისამართები
ხშირად როდესაც ვებ-დოკუმენტების სტრუქტურას ვაკეთებთ გვჭირდება ჩვენსავე ვებ-გვერდზე არსებულ სხვა დოკუმენტებზე მივუთითოთ ხოლმე. მაგალითად შეიძლება გვქონდეს ცალკე გვერდები “ჩვენ შესახებ”, “კონტაქტი”, “რეგისტრაცია” და ა.შ. შესაბამისად გვექნება ასეთი ვებ-გვერდები იგივე ფოლდერში სადაც მთავარი .html ფაილი გვაქვს: about.html, contact.html და registration.html.
ამ მოცემულობის გათვალისწინებით დაგვჭირდება შევქმნათ ისეთი ნავიგაცია რომელიც არ გამოიყენებს აბსოლუტურ მისამართებს, არამედ მოვაცილებთ ვებ-საიტის(domain name) დასახელებას და დავტოვებთ მხოლოდ ჩვენი .html ფაილების დასახელებებს. ასე მაგალითად:
<a href="about.html">ჩვენ შესახებ</a>
<a href="contact.html">საკონტაქტო ინფორმაცია</a>
<a href="registration.html">რეგისტრაცია</a>target ატრიბუტი
დარწმუნებული ვარ გინახავთ ისეთი ბმულები რომლებზე დაკლიკების შემთხვევაშიც ახალი ვებ-გვერდი ბროუზერის ახალ ტაბში იხსნება. ჩვეულებრივ შემთხვევებში ეს ასე არ არის და ბმულები იმავე ტაბში ხსნიან ახალ ვებ-გვერდებს მაგრამ თუ გვსურს რომ მომხმარებელს შევუნარჩუნოთ უკვე გახსნილი გვერდი და ახალიც გავუხსნათ ამისათვის გამოიყენება target ატრიბუტი და მისი მნიშვნელობა _blank რომელიც ახალი ტაბის გახსნას გულისხმობს.
<a href="https://www.bitcamp.ge" target="_blank">BitCamp - ის ვებ-გვერდი</a>შესაბამისად ასეთ ბმულზე დაკლიკების შემთხვევაში ახალი ტაბი გაიხსნება.
გაითვალისწინეთ რომ ხშირად მნიშვნელოვანია მომხმარებელმა თავად გადაწყვიტოს ბმულის გახსნა სურს ახალ ტაბში თუ არა. ამიტომ target ატრიბუტის გამოყენებისას ფრთხილად უნდა ვიყოთ რომ მას ეს კონტროლი არ წავართვათ.
ზოგადი მიდგომაა რომ შიდა/რელაციური ბმულებისთვის როგორც წესი target ატრიბუტს არ ვიყენებთ და ამ გზით მომხმარებელი თვითონ წყვეტს როგორ გაიხსნას ახალი გვერდი.
თუმცა გარე/უცხო ვებ-გვერდების გახსნისას შეგვიძლია გამოვიყენოთ target="_blank" რომ გვერდები ახალ ტაბში გავხსნათ. გასათვალისწინებელია ისიც რომ თუ ამ ატრიბუტს ვიყენებთ მომხმარებელს რამენაირად უნდა ვანიშნოთ რომ დაკლიკების შემთხვევაში ბმული ახალ ტაბში გაიხსნება. ამისათივს ზემოთ მიმართულ ისარს იყენებენ ხოლმე ↗ - ასე მაგალითად:
<a href="https://www.bitcamp.ge" target="_blank">BitCamp - ის ვებ-გვერდი ↗</a># ვებ-გვერდის ფრაგმენტები
ბმულების გამოყენება შეგვიძლია არა მხოლოდ კონკრეტული ვებ-გვერდების გასახსნელად არამედ კონკრეტული 1 ვებ-გვერდის შიგნით არსებული სხვადასხვა ფრაგმენტების საჩვენებლადაც.
საკითხს მას შემდეგ დავფარავთ რაც გვერდების უკეთესად სტრუქტურირებას ვისწავლით. ამ ეტაპზე კი უბრალოდ დაიმახსოვრეთ რომ ბმულების გამოყენება გვერდის შიგნით ნავიგაციისთვისაც შეგვიძლია.