ტექსტური ელემენტები
HTML დოკუმენტი შეიძლება შედგებოდეს განსხვავებული ტიპის ელემენტებისაგან. ამ თავში განვიხილავთ ტექსტური ელემენტების ნაწილს.
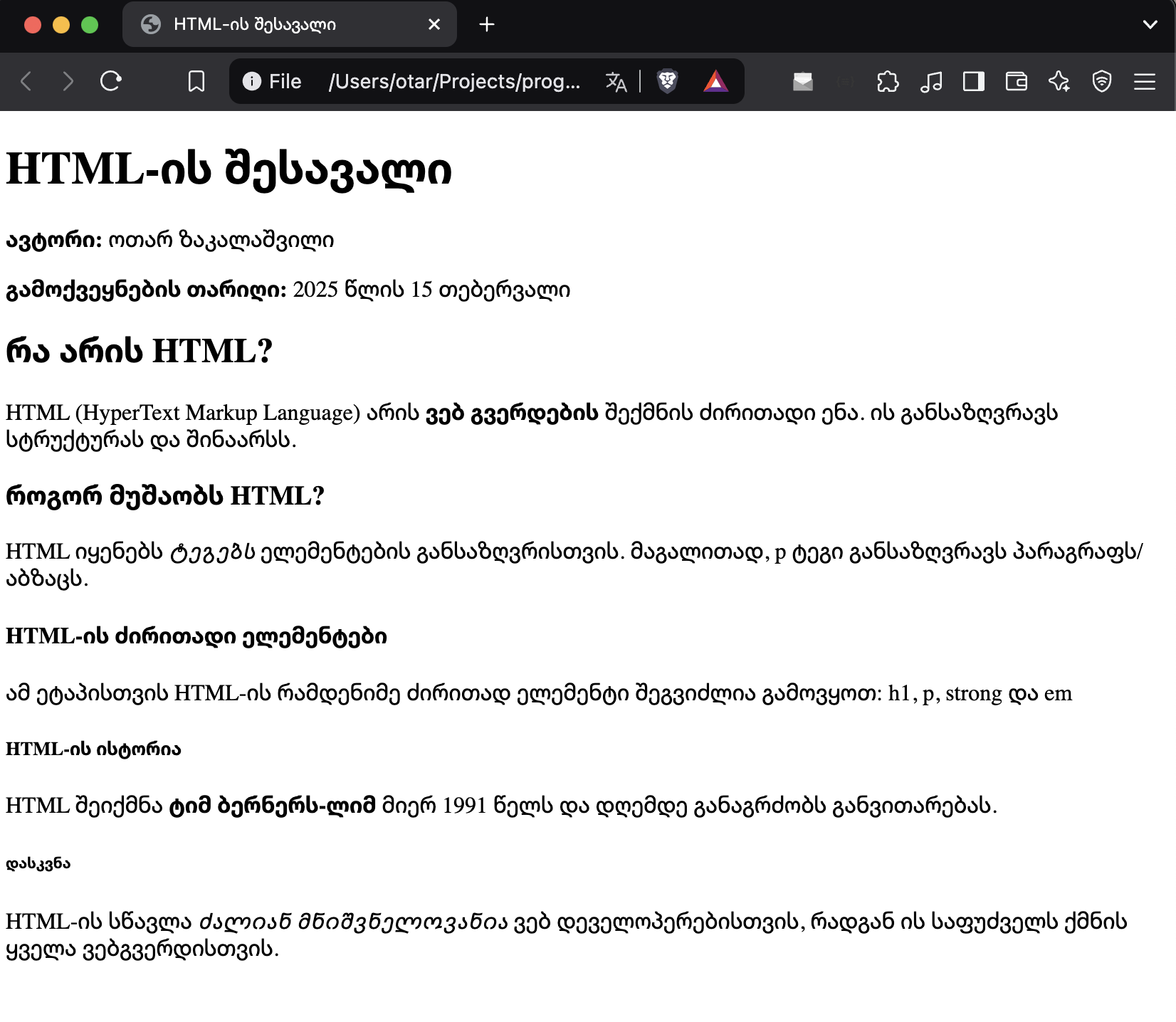
ამ თავში შევქმნით მარტივ ვებ-გვერდს რომელსაც ბლოგის ერთი სტატიის სახე ექნება. მასში გამოვიყენებთ სხვადასხვა ტექსტურ ელემენტებს. ჩვენი საბოლოო შედეგი ასეთი უნდა გამოვიდეს:

მოდით მივყვეთ ნაბიჯ-ნაბიჯ 👇
სათაურები
ნებისმიერ დოკუმენტს სჭირდება სათაური და მისი სტრუქტურის შესაქმნელად შეიძლება გამოვიყენოთ ქვე-სათაურებიც.
იმისთვის რომ HTML დოკუმენტში შევქმნათ სათაური შეგვიძლია გამოვიყენოთ <h1> ელემენტი. ამ აბრევიატურაში h ნიშნავს heading/სათაურს და 1 განსაზღვრავს სათაურის პრიორიტეტულობას - პირველი დონის სათაური. შესაბამისად <h1> შეგვიძლია გამოვიყენოთ ჩვენი ვებ-გვერდის მთავარი სათაურისთვის.
მოდით ვნახოთ როგორ შეიძლება ჩავამატოთ <h1> ელემენტი HTML დოკუმენტში:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
</body>
</html>ქვესათაური
ჩვენი დოკუმენტის შექმნისას აუცილებლად დაგვჭირდება გამოვყოთ ქვესათაურები რომლის საშუალებითაც ჩვენი სტატიის სექციებად დაყოფაა შესაძლებელი.
ამისათვის შეგვიძლია გამოვიყენოთ ჩამოთვლილი ელემენტებიდან ერთ-ერთი: <h2>, <h3>, <h4>, <h5> და <h6>.
როგორც ხედავთ, ისინი <h1> ელემენტის მსგავსია უბრალოდ განსხვავებული ნომერი აქვს. რაც უფრო მაღალია ნომერი მით უფრო დაბალია მისი პრიორიტეტი. მაგალითად თუ <h1> ელემენტი პირველი დონის სათაურია მაშინ <h2> მეორე დონის ქვესათაურია, <h3> მესამე დონის და ა.შ.
თუ გვსურს რომ რომელიმე სექციაში ქვესექცია გამოვყოთ და ქვესათაურით დავასათაუროთ მაშინ შეგვიძლია მივყვეთ იერარქიულად. ამ შემთხვევაში ჩვენი სტატიის მთავარი სექცია <h1> პირველი დონის ელემენტით დავასათაურეთ. შესაბამისად მისი ქვესექცია შეგვიძლია <h2> ელემენტით დავასათაუროთ.
მოდით ვნახოთ როგორ გამოიყურება ისეთი HTML დოკუმენტი სადაც მეორე დონის ქვესათაურია ჩამატებული:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
<h2>რა არის HTML?</h2>
</body>
</html>თუ ამ კოდს თქვენს ფაილში დაწერთ და ბროუზერით გახსნით აღმოაჩენთ რომ h1 და h2 ელემენტების ტექსტი ვიზუალურად განსხვავდება. h1 დიდია და h2 შედარებით პატარა. ეს პროცესი ძალიან ჰგავს Word - ის დოკუმენტში სათაურებისა და ქვესათაურების განსაზღვრას.
აბზაცი / პარაგრაფი <p>
ამ თავის დასაწყისში მოცემული ბლოგის სტატიის სურათს თუ დააკვირდებით აღმოაჩენთ რომ პირველი დონის სათაურსა და მეორე დონის სათაურს შორის სტატიის ავტორისა და გამოქვეყნების თარიღის შესაბამისი ინფორმაციაა ჩამატებული.
მოდით ჩავამატოთ ეს ინფორმაცია ჩვენს დოკუმენტშიც:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
ავტორი: ოთარ ზაკალაშვილი
გამოქვეყნების თარიღი: 2025 წლის 15 თებერვალი
<h2>რა არის HTML?</h2>
</body>
</html>იმის მიუხედავად რომ ავტორისა და გამოქვეყნების თარიღის შესაბამისი ინფორმაცია სხვადასხვა ხაზებზე გვიწერია, ბროუზერში თუ გახსნით აღმოაჩენთ რომ ეს ტექსტები ერთად, ერთმანეთთან მიჯრით განლაგდა.
რატომ ხდება ასე? რადგან არ გამოგვიყენებია არცერთი ტექსტური HTML ელემენტი, ამიტომ ასეთი ტექსტი პირდაპირ მთავარი body ელემენტის ნაწილი ხდება და ტექსტის განლაგების კონტროლიც შეუძლებელია.
რა შეიძლება გავაკეთოთ რომ ეს გამოვასწოროთ?
ამისთვის შეგვიძლია გამოვიყენოთ აბზაცის/პარაგრაფის ელემენტი <p> და ჩავსვათ ჩვენი ტექსტები განსხვავებულ პარაგრაფებში:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
<p>ავტორი: ოთარ ზაკალაშვილი</p>
<p>გამოქვეყნების თარიღი: 2025 წლის 15 თებერვალი</p>
<h2>რა არის HTML?</h2>
</body>
</html>ბოლდი ან მკვეთრი ტექსტი <b> ან <strong>
იმის მიუხედავად რომ ავტორისა და გამოქვეყნების თარიღები სხვადასხვა პარაგრაფებში ჩავსვით და განლაგების პრობლემა მოვაგვარეთ, თუ საწყის სურათს დააკვირდებით აღმოაჩენთ რომ “ავტორი:” და “გამოქვეყნების თარიღი:” ტექსტები bold სტილითაა გამოყოფილი. თუმცა ჩვენს ვერსიაში ეს ჯერ ასე არ გამოიყურება.
ამის გამოსასწორებლად შეგვიძლია გამოვიყენოთ <b> ელემენტი რომელიც bold ტექსტის შესაქმნელად გამოიყენება. მოდით ვცადოთ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
<p><b>ავტორი:</b> ოთარ ზაკალაშვილი</p>
<p><b>გამოქვეყნების თარიღი:</b> 2025 წლის 15 თებერვალი</p>
<h2>რა არის HTML?</h2>
</body>
</html>ამ შემთხვევაში მიზანს მივაღწიეთ და შესაბამისი ტექსტები მკაფიოდ გამოვყავით. თუმცა უნდა აღინიშნოს რომ <b> ელემენტის გამოყენება არ არის რეკომენდირებული რადგან მას არ აქვს სემანტიკური(შინაარსობრივი) დატვირთვა და თანამედროვე Front-End ვებ დეველოპერები მის მაგივრად <strong> ელემენტს იყენებენ.
<strong> ელემენტის გამოყენებისას თავად ელემენტის სახელი “ძლიერი” გვეუბნება რომ აქ საუბარია ძლიერად/მკაფიოდ გამოყოფილ ტექსტზე. ეს სემანტიკური/შინაარსობრივი დატვირთვა აქვს მას და ამიტომ სჯობს ჩვენც მის გამოყენებაზე გადავიდეთ.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
<p><strong>ავტორი:</strong> ოთარ ზაკალაშვილი</p>
<p><strong>გამოქვეყნების თარიღი:</strong> 2025 წლის 15 თებერვალი</p>
<h2>რა არის HTML?</h2>
</body>
</html>თუ ამ კოდს დააკოპირებთ, თქვენს ფაილში გადაიტანთ და ბროუზერით გახსნით აღმოაჩენთ რომ ვიზუალურად არც არაფერი შეიცვლება. თუმცა ჩვენ გვეცოდინება რომ სწორი ელემენტი გამოვიყენეთ. ეს შემდგომში მნიშვნელოვანია SEO ოპტიმიზაციისა და Accessibility - სთვის. თუ ეს ტერმინები ახლა შენთვის უცნობია ყურადღებას ნუ მიაქცევ. მომავალში გაეცნობი მათ.
დახრილი ტექსტი <em>
რადგან მკვეთრად გამოკვეთილი ტექსტი დავფარეთ ახლა დროა დახრილ/emphasized ტექსტზეც ვისაუბროთ და შემდეგ ჩვენი სტატიის სრული სტრუქტურაც ავაწყოთ
როგორც მიხვდით <em> ელემენტი <strong> ის მსგავსად გვეხმარება ტექსტის ფორმატირებაში იმ განსხვავებით რომ ამ შემთხვევაში ტექსტი დახრილი გამოვა.
მაგალითად ამ კოდში სიტყვა “ტეგებს” დავხრით <em> ელემენტის გამოყენებით:
<p>HTML იყენებს <em>ტეგებს</em> ელემენტების განსაზღვრისთვის. მაგალითად, p ტეგი განსაზღვრავს პარაგრაფს/აბზაცს.</p>შეჯამება და საბოლოო დოკუმენტი
როგორც ხედავთ ჩვენი დოკუმენტის სტრუქტურის შესაქმნელად ძალიან ბევრნაირი HTML ელემენტები არსებობს. ამ თავში განვიხილეთ მნიშვნელოვანი ტექსტური ელემენტები. თუმცა მათ გარდა კიდევ სხვებიც არსებობს და სრული სიის ნახვას შეძლებ MDN - ზე.
მოდით დავასრულოთ ჩვენი ბლოგის სტატიის სტრუქტურა უკვე ნასწავლი HTML ელემენტების გამოყენებით:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ვებ გვერდის სათაური</title>
</head>
<body>
<h1>HTML-ის შესავალი</h1>
<p><strong>ავტორი:</strong> ოთარ ზაკალაშვილი</p>
<p><strong>გამოქვეყნების თარიღი:</strong> 2025 წლის 15 თებერვალი</p>
<h2>რა არის HTML?</h2>
<p>HTML (HyperText Markup Language) არის <strong>ვებ გვერდების</strong> შექმნის ძირითადი ენა. ის განსაზღვრავს სტრუქტურას და შინაარსს.</p>
<h3>როგორ მუშაობს HTML?</h3>
<p>HTML იყენებს <em>ტეგებს</em> ელემენტების განსაზღვრისთვის. მაგალითად, p ტეგი განსაზღვრავს პარაგრაფს/აბზაცს.</p>
<h4>HTML-ის ძირითადი ელემენტები</h4>
<p>ამ ეტაპისთვის HTML-ის რამდენიმე ძირითად ელემენტი შეგვიძლია გამოვყოთ: h1, p, strong და em </p>
<h5>HTML-ის ისტორია</h5>
<p>HTML შეიქმნა <strong>ტიმ ბერნერს-ლიმ</strong> მიერ 1991 წელს და დღემდე განაგრძობს განვითარებას.</p>
<h6>დასკვნა</h6>
<p>HTML-ის სწავლა <em>ძალიან მნიშვნელოვანია</em> ვებ დეველოპერებისთვის, რადგან ის საფუძველს ქმნის ყველა ვებგვერდისთვის.</p>
</body>
</html>ამ მაგალითში სადემონსტრაციოდ ვიყენებთ სათაურის ყველა ელემენტს h1-დან h6 - ის ჩათვლით.
იმისთვის რომ გაიწაფო HTML დოკუმენტის სტრუქტურის შექმნაში აუცილებელია შენითაც აკეთო ექსპერიმენტები. შეცვალე ტეგები, გახადე მკაფიო, გადაალაგე ან დაამატე ახლები და ა.შ.
თუმცა სანამ დავასრულებთ მინდა ერთი პატარა გამოწვევა შემოგთავაზო:
ჩვენს მიერ შექმნილ დოკუმენტში იპოვე ტექსტი “HyperText Markup Language” და ამ ტექსტის სიტყვების ყოველი პირველი ასო გახადე მკაფიო <strong> ელემენტის გამოყენებით.
შედეგად უნდა მიიღო HyperText Markup Language სადაც H, M და L გამოკვეთილია.